Mobile Support
Since this article was written, Project Cerbera has changes quite a lot. It still performs well on mobile phones and other limited devices but won’t look quite like the screenshots show it.
Introduction
I caught up with Martin Anthony, a friend I made whilst at College, on 2004-12-17 over Windows Messenger. We got to talking about websites and I asked if he knew anyone who could test Project Cerbera on a mobile phone. He said he could and what is more, he would take photographs of the screen and e-mail them to me!
The phone he used was a Nokia 7200, connected to the Vodaphone network. It was accessing the internet using WAP. The browser on the phone supported all the standard elements like horizontal rules and headers and knew the difference between the Ordered List and Unordered List objects, automatically using numbers for the former and standard discs for the latter. It even displays the page title (as set in the page header) at the top of the screen and centres the header and footer sections.
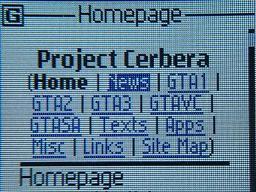
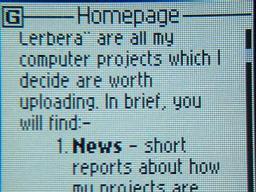
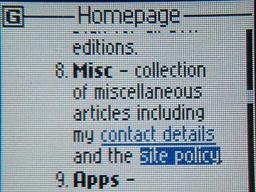
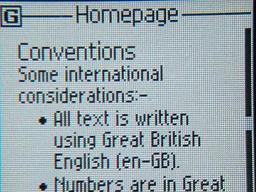
Photographs
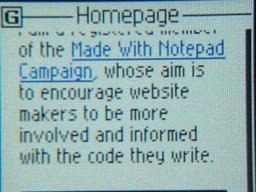
Due to the resolution of the camera and the mobile phone screen being different, there is some interlacing in some of the pictures he kindly took. All the pictures are of the homepage only, so if anyone else with an internet-enables mobile feels like testing my site and sending some photos by all means do! I am especially interested in how tables appear on the mobile phones.
Here are the images which were taken:
Capabilities
Some stupid browsers (such as Microsoft’s) attempt to render desktop layouts on their tiny screens, though. This is a user agent bug and is their problem to solve. Most mobile browsers only apply the media="handheld" stylesheet if they apply one at all. Sophisticated mobile browsers are smart enough to squish media="screen" layouts into something which is usable on their screen.
Nearly all web devices support valid and lightly invalid HTML. Without this they wouldn’t be able to use search engines, online auction sites and other badly made pages which provide useful services.
Handheld support for application/xhtml+xml is very rare. The idea that XHTML is required for mobiles to process pages is one of the many myths surrounding this format.
Implications
All this means that efficiently written markup which has few or no errors and which makes good use of structural markup will perform quite in mobile devices. Mobile users can enjoy your main website if it is well made.